Varausnapin tai upotetun varaussivun lisääminen kotisivuille
HUOM: Jos käytät Wordpressiä, katso ohje Wordpress-pluginin käytöstä
Varaussivusi osoitteen löydät Slotista, Asetukset → Varaussivu -näkymästä.
Varausnapin lisääminen
Yksinkertaisimmillaan asiakkaat voi ohjata varaussivulle lisäämällä kotisivuille täysin tavallisen linkin tai painikkeen, joka ohjaa omalle varaussivullesi.
Valmiiksi tyylitellyn varauspainikkeen saat lisäämällä seuraavan koodinpätkän sivullesi, minne haluat varauspainikkeen lisättävän. Korvaa "ESIMERKKI" oman yrityksesi varausosoitteen mukaisesti.
<a class="slotti-book-now"
href="https://slotti.fi/booking/ESIMERKKI">
Varaa aika
</a>
<script src="https://slotti.fi/static/js/embed.js"></script>
Mikäli lisäät useamman varauspainikkeen sivuillesi, lisää <script ...-osuus vain kerran sivun koodin loppuun (esim. footeriin).
Varausnapin muuttaminen
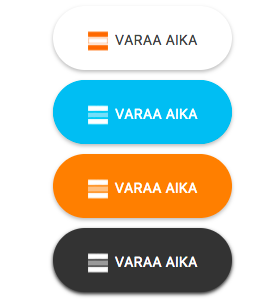
Varausnapista löytyy useampi versio erilaisia nettisivuja varten. Varausnappia saa muokattua helposti data- attribuuttien avulla.
data-attribuutit
data-btn-theme-light(oletus),dark,orange,blue,none- Muuttaa napin väriteemaa.noneei lisää nappiin mitään tyylejä, jolloin napin ulkoasua voi muokata vapaasti kirjoittamalla omat tyylit.data-btn-size-default(oletus),small- Muuttaa napin kokoa.data-icon-slotti(oletus),none- Valitsee napissa näytettävän ikonindata-lang-fi,sv,en- Minkä kieliselle varaussivulle asiakas ohjataan. Oletuksena Slotti tunnistaa kielen asiakkaan selaimen asetusten perusteella.data-user-gave-tracking-consent- Asetatruejos on tiedossa jo esim. evästeen perusteella että käyttäjä on antanut luvan kävijäseurantaan

Esimerkki
Allaoleva koodinpätkä lisää pienen, tummateemaisen ja ikonittoman varauspainikkeen.
<a class="slotti-book-now"
href="https://slotti.fi/booking/ESIMERKKI"
data-btn-theme="dark"
data-btn-size="small"
data-icon="none">
Varaa aika
</a>
<script src="https://slotti.fi/static/js/embed.js"></script>

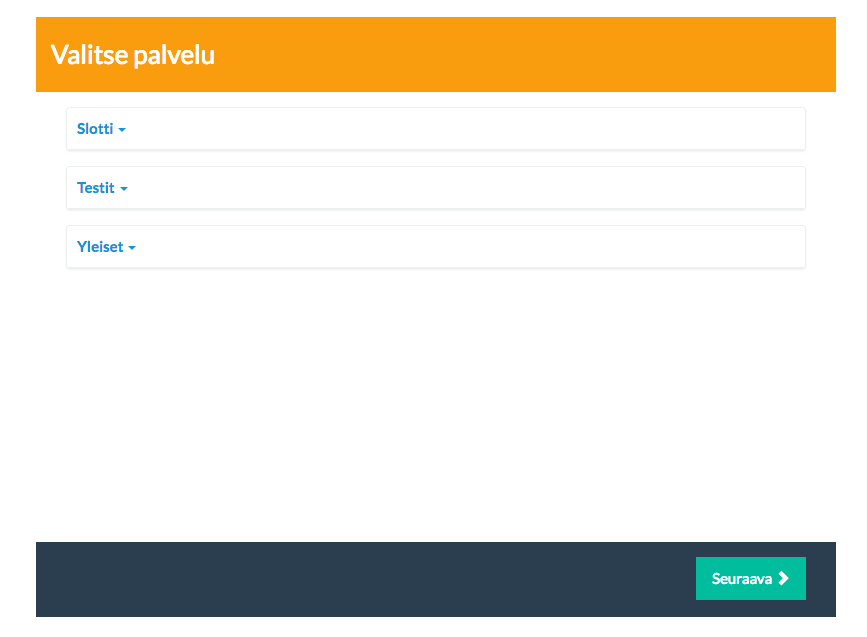
Varaussivun upottaminen kotisivuille
Varaussivun upottaminen kotisivulle onnistuu samalla koodinpätkällä kuin varausnapin lisäys. Upotuksen saa käyttöön käyttämällä data- -attribuutteja.
Emme suosittele varaussivun upottamista nettisivuille jos varauskori-toiminto on käytössä. Esim. Apple laitteet estävät kolmannen osapuolen evästeitä jolloin varauskorin upotus ei toimi. Upotettu varaussivu näyttää tällöin painikkeen, josta siirrytään varaussivulle omassa välilehdessä.
Upotettaessa varaussivua, voit valita joko upotuksen kaikenkokoisille laitteille, tai upotuksen suurille laitteille ja varauspainikkeen pienille laitteille (esim. puhelimet). Suosittelemme jälkimmäistä, koska tällöin varaussivu voi aueta koko näytölle ja asettua applikaatiomaisesti näytölle eliminoiden häiritsevän mahdollisuuden skrollata pois varaussivunäkymästä vahingossa.
Hyödynnä myös varaussivun ulkoasun muokkausmahdollisuudet sivua upottaessasi.
Suosittelemme aina salatun yhteyden (HTTPS) käyttämistä kotisivuillanne, mikäli upotatte varaussivun kotisivuillenne. Mikäli kotisivunne käyttää salaamatonta yhteyttä, suosittelemme ohjaamaan asiakkaan suoraan Slotti-varaussivullenne, jolla on aina käytössä salattu yhteys.
data-attribuutit
data-embed-true(kaikki laitteet) tainon-small-devices(isot laitteet) - määrittää minkä kokoisilla laitteilla upotusta käyteään.data-margin-none- poistaa varaussivun sivumarginaalit iframe-kehyksen sisältä ja varaussivu asettuu kehyksen vasempaan laitaan.data-default-height- esim.800asettaa iframe-kehyksen oletuskorkeuden. Varaussivu käyttää koko saatavilla olevan korkeustilan.data-header-nonepoistaa varaussivun yläpalkin näkyvistädata-return-url-navigate-parent- Valitsee navigoidaanko varaussivun iframe-kehys (oletus) vai koko ympäröivä sivu (parent) "kiitos varauksesta"-sivulle onnistuneen varauksen jälkeen.
HUOM: Katso myös varausnapin yhteydessä esitellyt data-attribuutit yltä.
Esimerkki
Allaoleva koodinpätkä upottaa varaussivun nettisivuun isoille laitteille, mutta näyttää oranssiteemaisen varausnapin pienemmillä laitteilla.
<a class="slotti-book-now"
href="https://slotti.fi/booking/ESIMERKKI"
data-btn-theme="orange"
data-embed="non-small-devices">
Varaa aika
</a>
<script src="https://slotti.fi/static/js/embed.js"></script>

Isoilla laitteilla

Pienillä laitteilla
Toivottavasti tästä ohjeesta oli apua! Jos tarvitset lisätietoja, olethan yhteydessä tukeen osoittessa info@slotti.fi, autamme mielellämme.